Clicking on it submits the form. The main difference between the methods POST and GET is visibility. The $_SERVER["PHP_SELF"] variable can be used by hackers! Form Validation is a necessary process before the data entered in the form is submitted to the database. Create a new copy of the fruit-start.html file. Let's look at another example. Should I add this code into the contact form? How can I produce this expression in latex: A? By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. He's also written a book about Dreamweaver CS3 for Hodder Education. We'll start with some simple HTML (feel free to put this in a blank HTML file; use a fresh copy of fruit-start.html as a basis, if you like): And add the following JavaScript to the page: Here we store a reference to the email input, then add an event listener to it that runs the contained code each time the value inside the input is changed. The comments explain things pretty well, but briefly: Note: You can find this example live on GitHub as detailed-custom-validation.html. script into Web pages viewed by other users. Browse other questions tagged, Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide. "Your password needs to be between 8 and 30 characters long and contain one uppercase letter, one symbol, and a number." This treats the radio buttons as a group, allowing the user to select 0, 1, or 2. Let's start with a simple example: an input that allows you to choose whether you prefer a banana or a cherry. Could you please just explain you problem. Validate decimal numbers in JavaScript - IsNumeric().  "Please enter your phone number in the format xxx-xxxx" (A specific data format is required for it to be considered valid). If so, we let the form submit. and then eventClick function of jquery In the example above, action is set to the result of passing the value of $_SERVER["PHP_SELF"], which is the name of the current script being executed, to PHPs htmlspecialchars() method. How much technical information is given to astronauts on a spaceflight? The Constraint Validation API also makes the following methods available on the above elements and the form element. A Computer Science portal for geeks. The first thing we will do is to pass all variables through PHP's htmlspecialchars() function. Plagiarism flag and moderator tooling has launched to Stack Overflow! This and the next chapters show how to use PHP to validate form data. which is the official PHP documentation. We have used POST method and action="" states that after submission form data will be handled by the PHP script present in this file only. This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply. What do you mean by split it? Here is a full example to show usage of HTML's built-in validation features. For example - Mobile no. I am using javascript to do the validations. There is no guarantee that the information provided by the user is always correct. Following is the form code: To perform validation write a javascript function: Here, submit button is used for submitting a form and will never trigger click event. I you are clicking a submit button, first check all the fields, if something fails in your validation, raise event.preventDefault (). How will Conclave Sledge-Captain interact with Mutate? Making statements based on opinion; back them up with references or personal experience. Create the Forms. 2. Make them fruit-related where possible so that your examples make sense! Here, I blog about Web Development & Designing.
"Please enter your phone number in the format xxx-xxxx" (A specific data format is required for it to be considered valid). If so, we let the form submit. and then eventClick function of jquery In the example above, action is set to the result of passing the value of $_SERVER["PHP_SELF"], which is the name of the current script being executed, to PHPs htmlspecialchars() method. How much technical information is given to astronauts on a spaceflight? The Constraint Validation API also makes the following methods available on the above elements and the form element. A Computer Science portal for geeks. The first thing we will do is to pass all variables through PHP's htmlspecialchars() function. Plagiarism flag and moderator tooling has launched to Stack Overflow! This and the next chapters show how to use PHP to validate form data. which is the official PHP documentation. We have used POST method and action="" states that after submission form data will be handled by the PHP script present in this file only. This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply. What do you mean by split it? Here is a full example to show usage of HTML's built-in validation features. For example - Mobile no. I am using javascript to do the validations. There is no guarantee that the information provided by the user is always correct. Following is the form code: To perform validation write a javascript function: Here, submit button is used for submitting a form and will never trigger click event. I you are clicking a submit button, first check all the fields, if something fails in your validation, raise event.preventDefault (). How will Conclave Sledge-Captain interact with Mutate? Making statements based on opinion; back them up with references or personal experience. Create the Forms. 2. Make them fruit-related where possible so that your examples make sense! Here, I blog about Web Development & Designing.
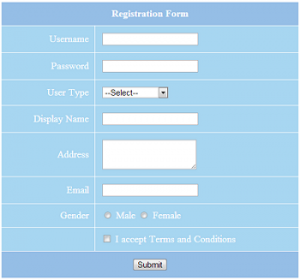
 The form well create contains a number of inputs: text fields, a radio button, a multiple-option select list, a checkbox, and a submit button. The presence of the required attribute on any element that supports this attribute means the element matches the :required pseudo-class whether it has a value or not. Loop (for each) over an array in JavaScript. In this tutorial, you will learn how to validate form data in Laravel 10 app. ), the min and max attributes can be used to provide a range of valid values. I'm sorry that's happened to you). The below code validates that the user click on submit button and send the form data to the server one of the following method - get or post. WebThis tutorial on PHP form validation will help you learn how to create a form, how to perform a login and logout session of a webpage. The alternative to POST is GET, which passes the forms values as part of the URL. Find centralized, trusted content and collaborate around the technologies you use most. If not, we run. However, if the field is empty, and its not in the $optionalFields array, its added to the $errors array. Validation done in the browser is called client-side validation, while validation done on the server is called server-side validation. Does HIPAA protect against doctors giving prescriptions to pharmacists that you didn't approve? This option will show your inputs in the form in a different page-URL. If it has not been submitted, skip the validation and The value attribute differs for each button to provide the different values that the user can choose from. There is no standard way to change their look and feel with CSS.
The form well create contains a number of inputs: text fields, a radio button, a multiple-option select list, a checkbox, and a submit button. The presence of the required attribute on any element that supports this attribute means the element matches the :required pseudo-class whether it has a value or not. Loop (for each) over an array in JavaScript. In this tutorial, you will learn how to validate form data in Laravel 10 app. ), the min and max attributes can be used to provide a range of valid values. I'm sorry that's happened to you). The below code validates that the user click on submit button and send the form data to the server one of the following method - get or post. WebThis tutorial on PHP form validation will help you learn how to create a form, how to perform a login and logout session of a webpage. The alternative to POST is GET, which passes the forms values as part of the URL. Find centralized, trusted content and collaborate around the technologies you use most. If not, we run. However, if the field is empty, and its not in the $optionalFields array, its added to the $errors array. Validation done in the browser is called client-side validation, while validation done on the server is called server-side validation. Does HIPAA protect against doctors giving prescriptions to pharmacists that you didn't approve? This option will show your inputs in the form in a different page-URL. If it has not been submitted, skip the validation and The value attribute differs for each button to provide the different values that the user can choose from. There is no standard way to change their look and feel with CSS.  The form will also need a Submit button. How to convince the FAA to cancel family member's medical certificate? JavaScript post request like a form submit, Prevent users from submitting a form by hitting Enter, Convert form data to JavaScript object with jQuery, An invalid form control with name='' is not focusable. Not the answer you're looking for? To that end, be sure to: Once you have checked that the form is filled out correctly, the form can be submitted. How much technical information is given to astronauts on a spaceflight?
The form will also need a Submit button. How to convince the FAA to cancel family member's medical certificate? JavaScript post request like a form submit, Prevent users from submitting a form by hitting Enter, Convert form data to JavaScript object with jQuery, An invalid form control with name='' is not focusable. Not the answer you're looking for? To that end, be sure to: Once you have checked that the form is filled out correctly, the form can be submitted. How much technical information is given to astronauts on a spaceflight?  Do you observe increased relevance of Related Questions with our Machine PHP code is not being executed, but the code shows in the browser source code. Regular expressions are case-sensitive, but we've made it support capitalized as well as lower-case versions using an extra "Aa" pattern nested inside square brackets. If the user skips the required field empty, it will generate an error message.
Do you observe increased relevance of Related Questions with our Machine PHP code is not being executed, but the code shows in the browser source code. Regular expressions are case-sensitive, but we've made it support capitalized as well as lower-case versions using an extra "Aa" pattern nested inside square brackets. If the user skips the required field empty, it will generate an error message.  These pages will show how to process PHP forms with security in mind. An example of a SYMMETRIC distribution with finite mean but infinite/undefined variance? Browse other questions tagged, Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide. Client Side 2. Let's check these using our own code, and show a custom error message for each one. We want to make filling out web forms as easy as possible. If boxes are empty then this should display one of three divs which contains a standard error text. If the Mobile no field does not receive numeric data from the user, the code will display an error message: A valid email must contain @ and . Here is my code: /wp-content/plugins/my-codes/createAccount.php. These input fields need to be validated, which ensures that the user has entered information in all the required fields and also validates that the information provided by the user is valid and correct. You should offer up-front suggestions so they know what's expected, as well as clear error messages. This renders the input valid, so the form will submit. When validating, it pays to remember the old saying GIGO (Garbage In, Garbage Out), and you wont go far wrong. This is done by using validation attributes on form elements. Note: The
These pages will show how to process PHP forms with security in mind. An example of a SYMMETRIC distribution with finite mean but infinite/undefined variance? Browse other questions tagged, Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide. Client Side 2. Let's check these using our own code, and show a custom error message for each one. We want to make filling out web forms as easy as possible. If boxes are empty then this should display one of three divs which contains a standard error text. If the Mobile no field does not receive numeric data from the user, the code will display an error message: A valid email must contain @ and . Here is my code: /wp-content/plugins/my-codes/createAccount.php. These input fields need to be validated, which ensures that the user has entered information in all the required fields and also validates that the information provided by the user is valid and correct. You should offer up-front suggestions so they know what's expected, as well as clear error messages. This renders the input valid, so the form will submit. When validating, it pays to remember the old saying GIGO (Garbage In, Garbage Out), and you wont go far wrong. This is done by using validation attributes on form elements. Note: The 
